
Hangman Game using HTML, CSS and JS VIEH Academy
The End JAVASCRIPT HANGMAN All right, let us now get into the mechanics of the Javascript Hangman game. HANGMAN DEMO REMAIN: HOW TO PLAY (HANGMAN GAME RULES) Not going to judge the people who don't know Hangman, here are the quick rules: Hangman is a simple game about guessing a randomly chosen word.

Build A Hangman Game in HTML CSS and JavaScript Hangman Game in HTML CSS and JavaScript YouTube

Hangman Game With Javascript HTML, CSS & Javascript YouTube
Hangman Game with HTML CSS and JavaScript | Beginner TutorialThis is a vanilla JavaScript project on how to create a simple hangman game. This project can be.

How to make game in html css javascript Hangman YouTube
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Hangman Game Using HTML ,CSS and JavaScript
Hangman game built with HTML, CSS, JavaScript jaworek.github.io/hangman/ Topics. javascript Resources. Readme Activity. Stars. 0 stars Watchers. 0 watching Forks. 0 forks Report repository Releases No releases published. Packages 0. No packages published . Languages. JavaScript 64.9%; CSS 22.9%; HTML 12.2%; Footer

Hangman Game with HTML CSS and JavaScript Beginner Tutorial YouTube
Building a Hangman Game using HTML, CSS, and JavaScript is an exciting project that combines creativity, logic, and programming skills. Whether you are a beginner in web development or looking to expand your coding knowledge, this step-by-step tutorial will guide you through the process of creating your own interactive Hangman Game from scratch.

Hangman Game Using HTML ,CSS and JavaScript
Steps to Build Hangman Game in HTML & JavaScript To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be index and its extension .html

Hangman Game using HTML, CSS and JavaScript (Source Code) Coding Torque » Coding Torque
In this video tutorial, I've shown how to build a responsive Hangman game using HTML, CSS, and JavaScript. In this game, the user has to guess all the letter.

Hangman Game How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
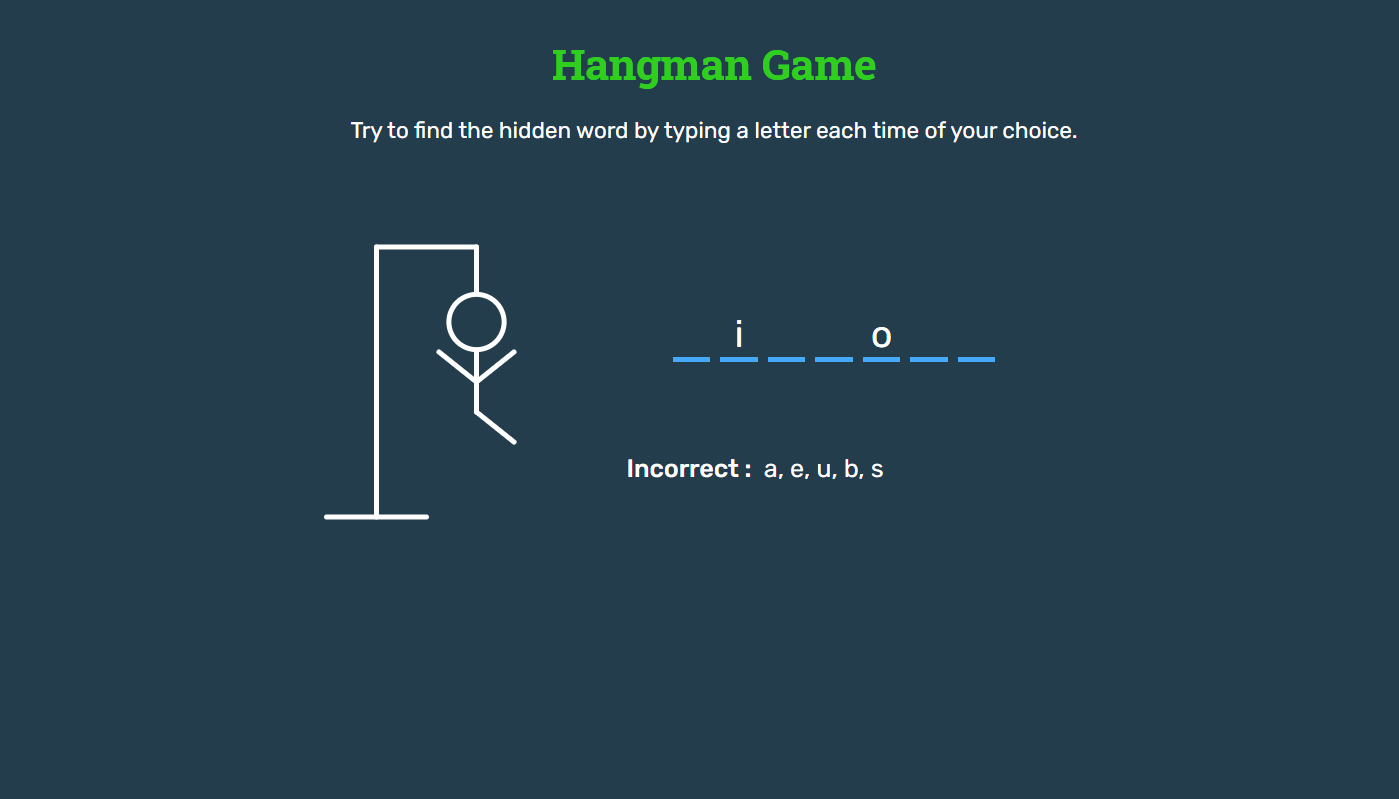
Hangman game is basically a word making game. In this game, we need to guess the correct alphabets, in order to make the correct word. If the guessed alphabet is correct, then black areas for word start to get filled, and you will get progression. And if the guessed alphabet is wrong, then a man start to hang, if the person hanged then you will.

Hangman Game In Vanilla JS With Source Code Source Code & Projects
admin April 16, 2022 50 project / clone project / HTML & CSS / Html & CSS Project / javascript project 1 Comment Hangman Game Javascript | Simple Hangman Game Html Css Javascript Welcome🎉 to Code With Random blog. In this blog, we learn how we create the Hangman Game Javascript. We use HTML, Css, and javascript for this Hangman Game Javascript.

Build Hangman Game Using HTML CSS & JavaScript YouTube
Step 1: Setting up the HTML Structure Start by copying the provided HTML code into a new HTML file. The code defines the necessary elements for the game, such as the game container, word display, wrong letters container, popup, and notification. Make sure to save the file with an appropriate name.

Hangman In JavaScript With Source Code Source Code & Projects
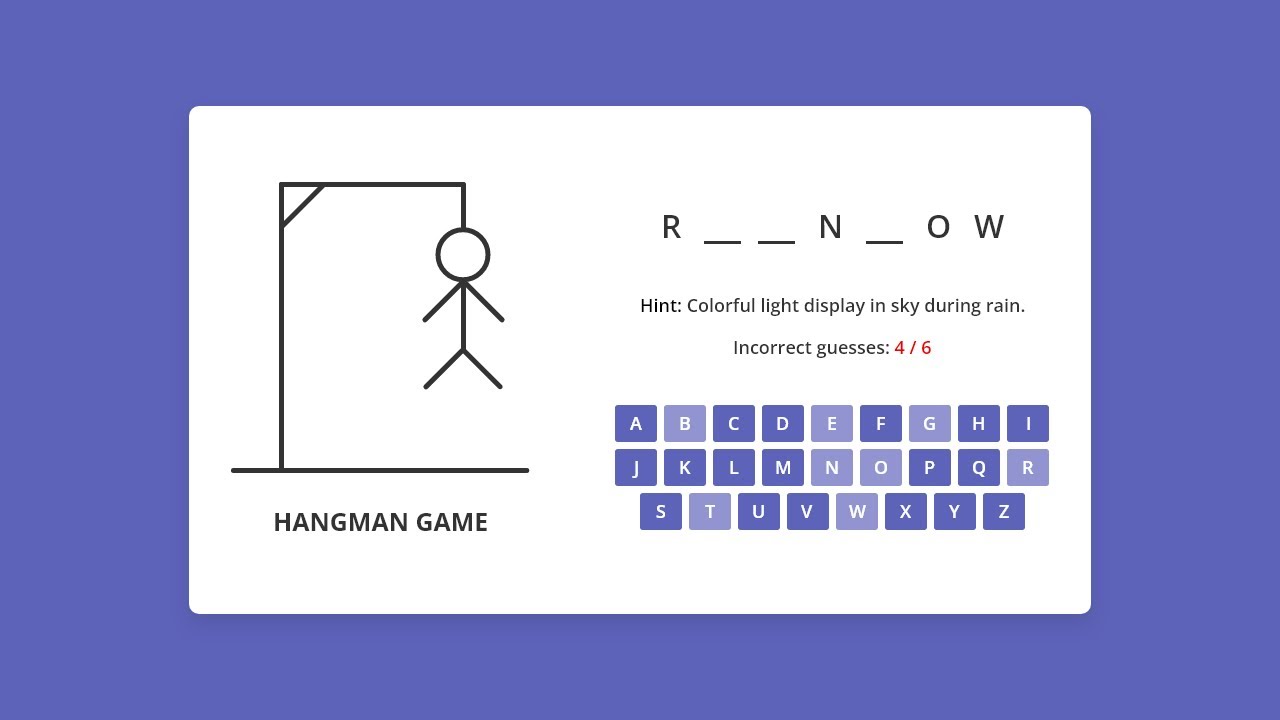
In this blog post, I'll show you how to build a Hangman game in HTML, CSS, and JavaScript. By creating this game, you'll gain practical experience. Game Over! The correct word was: rainbow. Play Again. Hangman Game. Hint: A dark area or shape produced by an object blocking the light.

Hangman Game Build Hangman Game with JavaScript
To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be indexed and its extension .html Create a style.css file.

37 Hangman Game Html Css Javascript Javascript Answer
To build this game, we need HTML, CSS and vanilla javascript. Let us see how this game works. The hangman game provides the user with three options to choose from. These options are - 'Fruits', 'Animals' and 'Countries'. Once the user selects the option, the computer chooses a word from the corresponding category.

How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
How to play: This is my take on hangman. There are two modes. Normal mode is a single round game mode. It gives you a word, and given the length of the word, thats how many guess you have to solve it. You enter a single letter and press enter to see if the character matches in the word. Example: "Dogs" --- This would would give you 4 chances.

How to code a hangman game HTML, CSS, JavaScript (w/ source code) YouTube
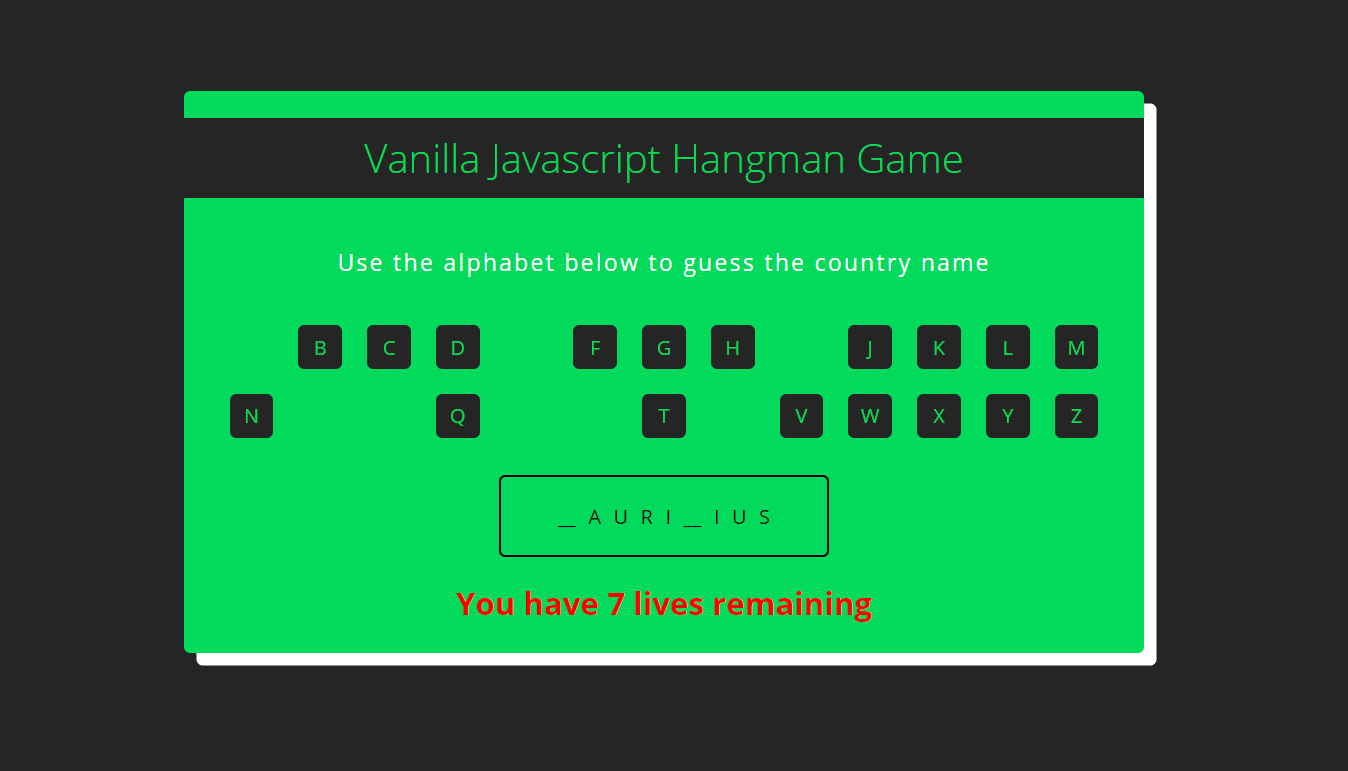
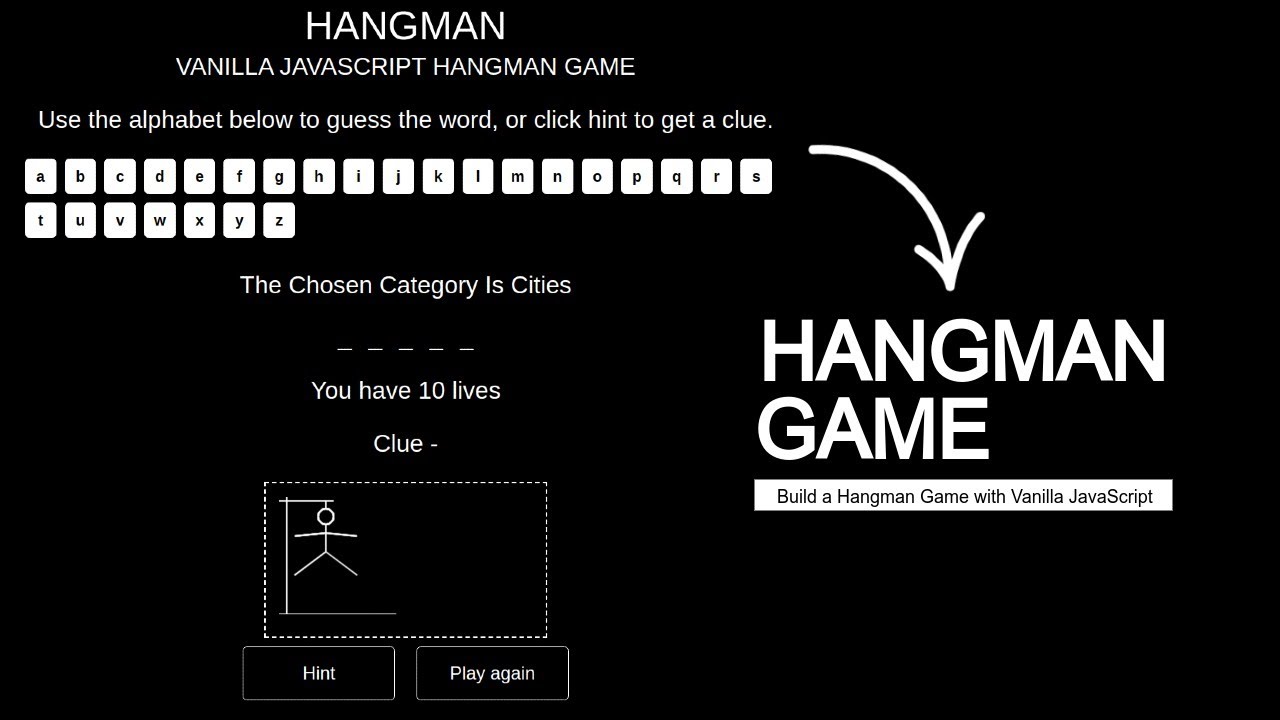
Vanilla JavaScript Hangman Game
Use the alphabet below to guess the word, or click hint to get a clue. 7 9 10Clue -